Autofill Custom Fields
Bitwarden can do more than just autofill your usernames and passwords! Bitwarden browser extensions can autofill custom fields to simplify filling in security questions, PINS, and more.
Additionally, if your browser extension is having issues autofilling usernames and passwords for a particular site, using linked custom fields can force an autofill.
tip
It's important to name the custom field correctly in order for autofill to work. Learn more.
To autofill custom fields:
Open the browser extension to the Vault view. This view automatically detects the website (for example,
myverizon.com) of the page displayed in the open tab and surfaces any logins with corresponding URIs.Select the Fill button on item that contains the custom field you want to autofill:

Item with a custom field
The browser extension will find any fields that match the custom field name and autofill that field's value.
Using linked custom fields
Linked custom fields can be used to solve issues where your browser extension can't autofill usernames and passwords for a particular site. To create and autofill a linked custom field:
In the Custom fields section of an item's Edit panel, choose Linked from the Field type dropdown.
In the Name input, give the custom field a name that corresponds to the username or password's HTML form element
id,name,aria-label, orplaceholder.tip
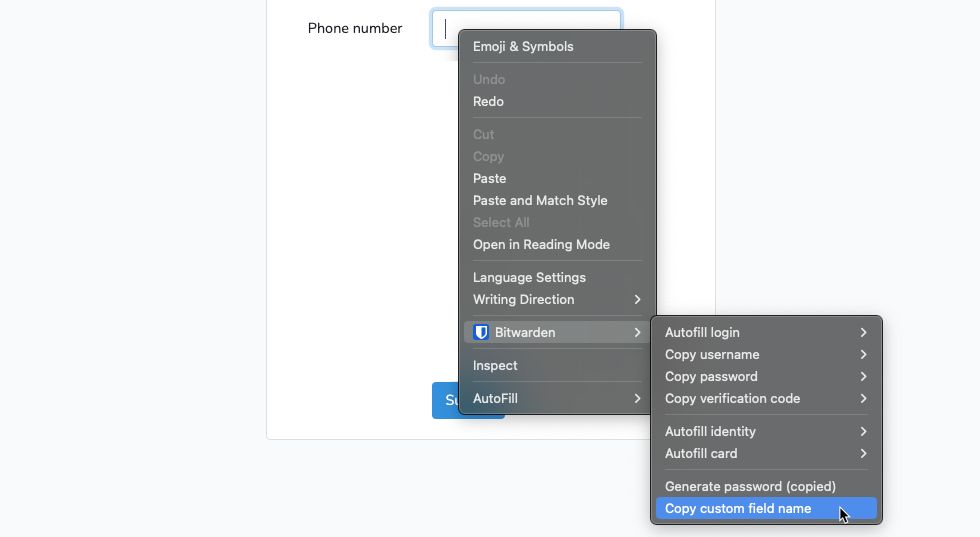
You can get the right value by right-clicking the form element and using the Copy Custom Field Name context menu option:

Copiar nombre de campo personalizado Select Add.
Select Username or Password for the field's value depending on which credential you are having trouble autofilling. In many cases, you'll need to create a linked custom field for each.
Save the changes to the vault item.
Now that you have created one or more linked custom fields, you can autofill using the method described in an earlier section. When you do, your browser extension will autofill the username, password, or both into the HTML form element given for a field Name.
Special autofill scenarios
HTML
Typically custom fields are autofilled in HTML <form> or <input> elements, however Bitwarden browser extensions can autofill custom field values into the innerText of HTML <span> elements as well.
In order to autofill into a <span> element, the opening tag must have the data-bwautofill attribute. So, in the following scenario:
Bash<span data-bwautofill id="myspan">Bitwarden is great.</span>A custom field with name: myspan will replace Bitwarden is great with whatever is saved in the custom field's value.