- Blog
- How to create custom fields for Bitwarden vault entries
Most often, you'll find the default options for Bitwarden vault entries to be plenty. Out of the box, you get Name, Username, Password, Authenticator Key, URL, Folder, Favorite, Master password re-prompt (if enabled), notes, and ownership. With those options, you should be able to create all the vault entries you need.
However, you will run into the random case where you need to add something out of the ordinary. Sure, you could use the notes section, but that can wind up getting rather random. And if you're working with a team, just chucking non-standard items into Notes isn't very efficient.
Say, for example, you need to add a section for developer secrets, or maybe you might even want to add a custom field that can be used to auto-populate fields in a web form. This is all very possible with Bitwarden and I'm going to show you how.
Creating standard custom fields
The first thing we'll do is create a standard custom field (one not used for auto-population). Bitwarden offers four types of custom fields:
Text - stores freeform values, which can be text, numbers, etc.
Hidden - field value that stores freeform text which is hidden from view
Boolean - stores boolean (true/false) values.
Linked - stores values that are linked to either an item's username or password and are handy when a browser has trouble auto-filling usernames and passwords for some sites.
Now that you understand how custom fields work in Bitwarden, let's create some.
Creating a standard custom field
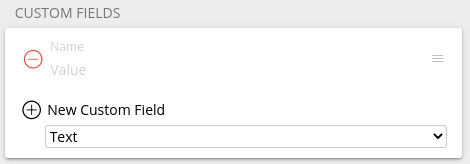
Let's start by creating a brand new entry in a vault. Unlock Bitwarden and click + to create a new item. Fill out everything as you normally would and then locate the CUSTOM FIELDS section. Select the type of custom field you want to add from the drop-down and click + (Figure 1).

Figure 1
After clicking +, you should now see two blank fields, Name and Value (Figure 2).

Figure 2
Click Name and type whatever it is you need for this field (such as SECRETS). Next, click Value and type (or paste) the contents for the value. You can then add as many custom fields as you like.
Creating a custom field for auto-fill
This one is a bit trickier. Say you have Bitwarden set up to auto-fill for websites (from the web browser extension), but you need more than the username and password automatically filled in. Say (for whatever reason), there's a section for a phone number that's also required. Instead of having to always type out that entry for auto-fill, you can create a custom field to do that for you. Here's how:
Go to the website in question and right-click on the field that needs to be auto-filled.
Click Inspect Element.
In the inspector pane, locate the id= entry associated with that field (for example id=phone_number.
Copy what follows the = (which, in our case, would be phone_number).
Go to your vault entry for that site and create a new Text custom field.
In the Name field, paste what came after the = sign in the inspector (in our example case, phone_number).
In the Value section type the value you would fill in for that field (in our example that would be your phone number).
Save the value entry.
Now, when you go to the page associated with the URI and click the entry from within the Bitwarden browser extension, it will autofill in the custom field entry along with the usual login credentials.
And that, my friends, is how you can create and use custom fields with Bitwarden. With a bit of creativity, this feature can really help improve your password vault workflow.
Get started with Bitwarden
Ready to try out Bitwarden today? Sign up for a free Bitwarden account, or start a 7-day free trial of our business plans so your team and company colleagues can stay safe online.